User data is undoubtedly an important resource that formulates marketing strategies for all brands. However, no matter how valuable this data is, organizations and brands must comply with international laws when collecting data. For this reason, the Consent Mode feature offered by Google for data collection enables website and application owners to process visitor data within the scope of the law.
In this article, we thoroughly explain Consent Mode V2, and also cover the implementation process through GTM by using Klaro for consent management.

What is Google Consent Mode V2?
Consent Mode V2 is an upgrade of the consent mode that allows Google to store and process the data for Google Ads when the user consents. It adds two additional flags – “ad_user _data and ad_personalization”.
When a user consents to flag ad_user _data, they allow the businesses to collect and store their data for advertising in Google Ads. Similarly, when the user grants consent for the flag ad_personalization, Google collects this user’s data for remarketing purposes and personalizes their entire ad experience.
Why is it necessary?
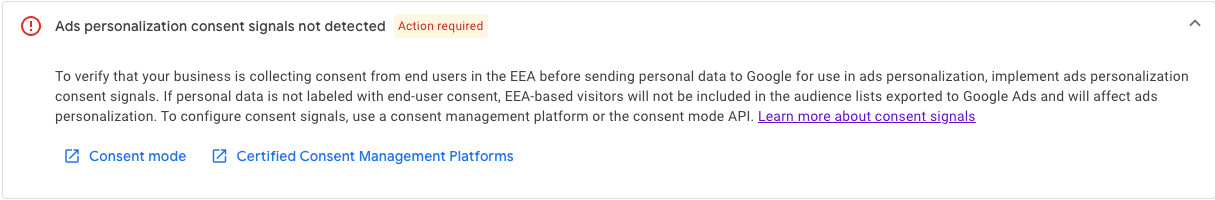
Implementing Google Consent Mode V2 is mandatory by March 2024 for all websites using Google services like Google Ads and Google Analytics. This requirement ensures compliance with data privacy regulations and enhances user privacy. Check out Google’s verify and update consent settings in Google Analytics.
Update: Google had intended to end third-party cookies by early 2025. But, recently, VP Anthony Chavez posted on the Privacy Sandbox Blog that they won’t remove cookies. Instead, they’ll focus on giving users more control over their browsing data.


What is new in consent mode V2?
In V2, the original Consent Mode signals (ad_storage for advertising cookies and analytics_storage for analytics cookies) are complemented by two additional signals:
- ad_user_data: does the user consent to their personal data being used for advertising purposes?
- ad_personalization: does the user consent to their data being used for remarketing?
Here is what all these flags do:
| analytics_storage | Stores user data for analytics purposes. |
| ad_storage | Stores user data related to Ads. |
| ad_user _data | This flag sends user data related to advertising to Google Ads upon consent. |
| ad_personalization | This flag sends user data for personalized ads (retargeting) upon consent. |
Impact on offline conversions
Those two new fields are now required while uploading offline conversions to Google Ads. For each offline conversion import, you should add both Ad User Data and Ad Personalization columns to the CSV file with the status of consent as the value.
How to Implement using Google Tag Manager
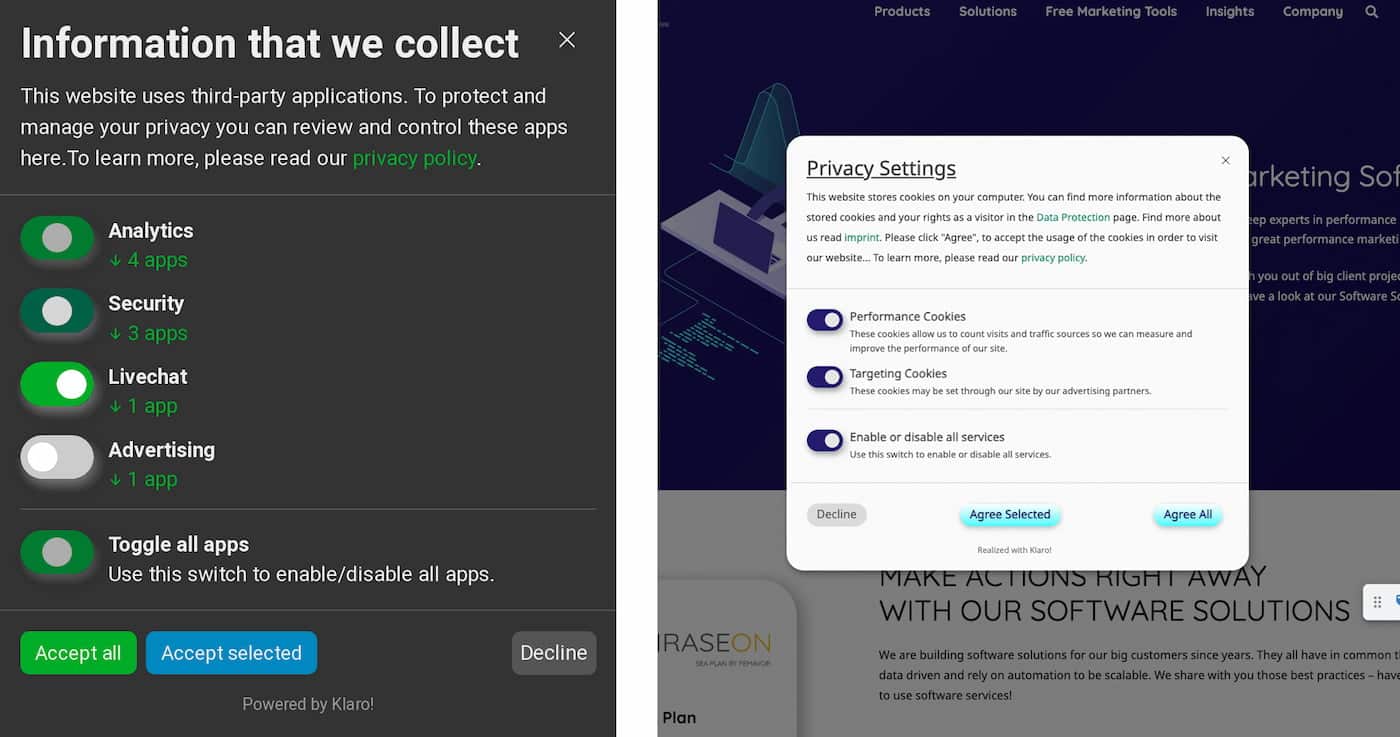
You can use Klaro to add consent banners & modals to our website.
Klaro [klɛro] is a simple consent management platform (CMP) and privacy tool that helps you to be transparent about the third-party applications on your website. It supports multiple modes of asking for consent and can display third-party apps individually or grouped by purpose.
Instead of using this, you could create your own banner and modal by coding it with HTML — JS. However, it’s more sense to use this small library, which is open source and free, for the following reasons:
- Free and open source: No hidden fees, subscriptions, or restrictions.
- Easy to use: Simply add a small JS snippet and config to your site, and you’re ready to go.
- Flexible and customizable: Manage consent for all possible types of third-party apps and easily customize the tool according to your needs
Using this library, all you need to do is add library configuration and files to the GTM.

GTM Tags
Below, you can see the performed updates to implement consent mode V2.
Custom HTML – Klaro_config
Contains configuration parameters of Klaro library. Click here for details.
Tag Type: Custom HTML
HTML:
<script type="text/gtmscript">
var klaroConfig = {
version: 1,
elementID: 'klaro',
styling: {
theme: ['light', 'top', 'wide'],
},
noAutoLoad: false,
htmlTexts: true,
embedded: false,
groupByPurpose: false,
storageMethod: 'cookie',
cookieName: 'klaro',
cookieExpiresAfterDays: 365,
default: true,
mustConsent: false,
acceptAll: true,
hideDeclineAll: false,
hideLearnMore: false,
noticeAsModal: false,
//disablePoweredBy: true,
translations: {
zz: {
privacyPolicyUrl: '/#privacy',
},
en: {
consentModal: {
title: '<u>Privacy Settings</u>',
description:
`This website stores cookies on your computer. You can find more information about the stored cookies and your rights as a visitor in the <a href="" data-type="page" target="_blank" rel="noreferrer noopener">Data Protection</a> page. Find more about us read <a href="" target="_blank" rel="noreferrer noopener">imprint</a>. Please click "Agree", to accept the usage of the cookies in order to visit our website...`,
},
consentNotice: {
title: '<u>Privacy Settings</u>',
description:
`This website stores cookies on your computer. You can find more information about the stored cookies and your rights as a visitor in the <a href="" data-type="page" target="_blank" rel="noreferrer noopener">Data Protection</a> page. Find more about us read <a href="" target="_blank" rel="noreferrer noopener">imprint</a>. Please click "Agree", to accept the usage of the cookies in order to visit our website...`,
learnMore : 'Details',
},
ok : 'Agree',
decline: 'Decline',
acceptAll : 'Agree All',
acceptSelected : 'Agree Selected',
purposes: {
analytics: 'Analytics',
security: 'Security',
},
},
},
services: [
{
name: 'googleanalytics',
title: 'Performance Cookies',
description:
`These cookies allow us to count visits and traffic sources so we can measure and improve the performance of our site.`,
},
{
name: 'googleads',
title: 'Targeting Cookies',
description: 'These cookies may be set through our site by our advertising partners.',
},
],
};
</script>
Advanced settings > Fire a tag after Custom HTML — Klaro_config fires: Custom HTML — Klaro_imports
Custom HTML – Klaro_imports
Import the .js and .css file of the Klaro library to the website using this tag.
Tag Type: Custom HTML
HTML:
<script defer type="text/javascript" src="https://cdn.kiprotect.com/klaro/latest/klaro.js"></script> <link rel="stylesheet" href="https://cdn.kiprotect.com/klaro/latest/klaro.min.css" />
Supports document write: TRUE
Consent Mode – Default
Set default values of consent using this tag.
Tag Type: Consent Mode (Google tag)
Consent command: Default
Consent settings:
| Name | Value |
|---|---|
| ad_storage | denied |
| analytics_storage | denied |
| ad_user_data | denied |
| ad_personalization | denied |
| personalization_storage | granted |
| functionality_storage | granted |
| security_storage | granted |
Other settings > Push dataLayer event: True
Consent Mode – Update
With this tag, specify what the new consent values will be when the consent update process is performed (ce – consentUpdate is fired).
Tag Type: Consent Mode (Google tag)
Consent command: Default
Consent settings:
| Name | Value |
|---|---|
| ad_storage | {{klaro – googleAds}} |
| analytics_storage | {{klaro – googleAnalytics}} |
| ad_user_data | {{klaro – googleAds}} |
| ad_personalization | {{klaro – googleAds}} |
| personalization_storage | granted |
| functionality_storage | granted |
| security_storage | granted |
Firing triggers: ce – consentUpdate
Other settings > Push dataLayer event: True
Custom HTML – update_consent
With this tag, send a custom event to the dataLayer when the click — consent_change trigger is fired. And use this custom event as a trigger in the previous tag (Consent Mode — Update).
Tag Type: Custom HTML
Firing Triggers: click – consent_change
HTML:
<script>
window.setTimeout(function(){window.dataLayer.push({'event' : 'consentChoice'})},500)
window.setTimeout(function(){window.dataLayer.push({'event' : 'consentUpdate'})},500)
</script>
GTM Triggers
click – consent_change
This trigger is fired when the Agree button is clicked in Klaro’s consent banner or modal. Thus, there is a change in the choice of consent.
Trigger type: Click All Elements
Condition: Click classes contains cm-btn
ce – consentUpdate
Trigger type: Custom Event
Event name: consentUpdate
All custom events selected.
GTM Variables
cookie – klaro
Contains the value of klaro cookie, which stores consent choices of visitors.
Variable type: 1st party cookie
Cookie name: klaro
URI-decode Cookie: TRUE
klaro – googleAds
Variable type: Custom Javascript
Custom Javascript:
function(){
var klaroCookie = JSON.parse({{cookie - klaro}})
return klaroCookie.googleads ? 'granted' : 'denied'
}
klaro – googleAnalytics
Variable type: Custom Javascript
Custom Javascript:
function (){
var klaroCookie = JSON.parse( {{cookie - klaro}})
return klaroCookie.googleanalytics ? 'granted' : 'denied'
}
Do you need help?
It’s possible to collect data in accordance with the privacy regulations. If you need help improving your ad campaign strategies based on user consent, you can anytime reach us. We empower our clients with tools and scripts specific to their needs.